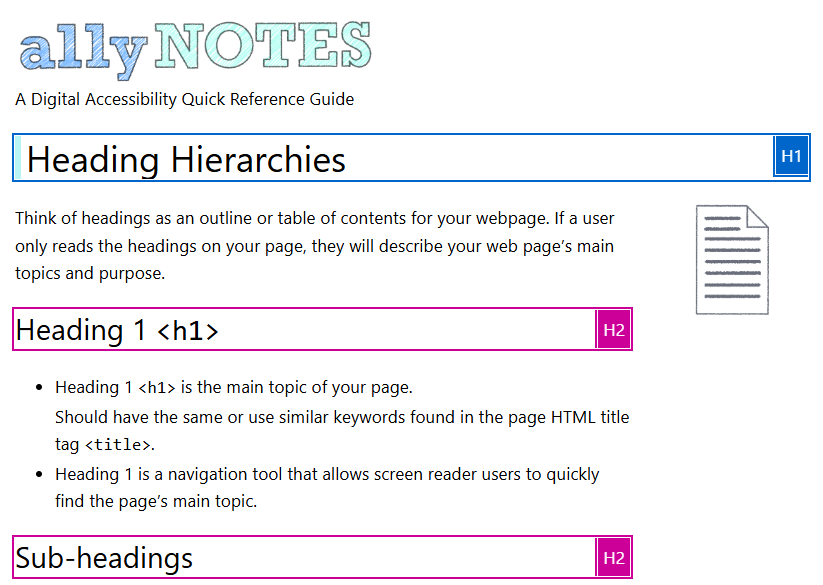
Think of headings as an outline or table of contents for your webpage. If a user only reads the headings on your page, headings will describe your web page’s main topics and purpose.
Heading 1 <h1>
- Heading 1
<h1>is the main topic of your page.
Should have the same or use similar keywords found in the page HTML title tag<title>. - Heading 1 is a navigation tool that allows screen reader users to quickly find the page’s main topic.
Sub-headings
- Use heading 2
<h2>and heading 3<h3>for subheadings. - Although headings 4 through 6 are also available, using them may indicate you have too much content on the page.
View Heading Hierarchy on a Webpage
Use an accessibility tool like Accessibility Insights to identify headings and heading levels on a webpage.

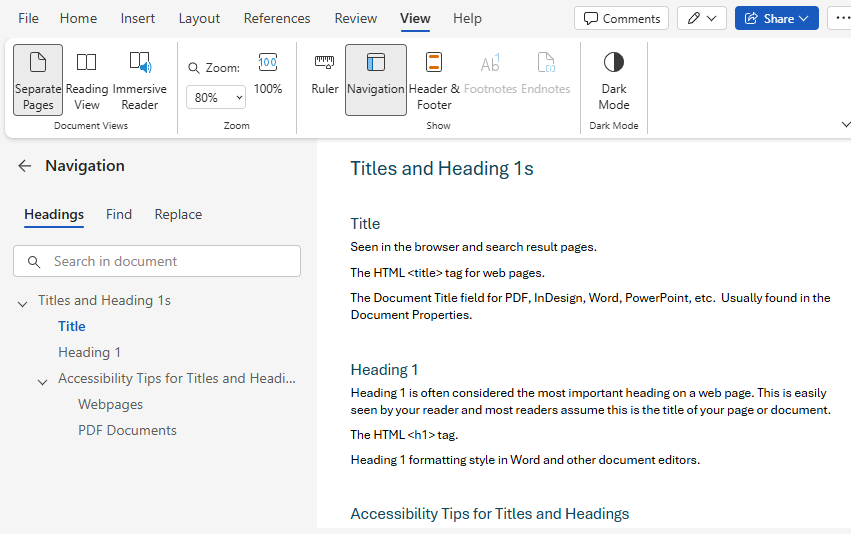
View Heading Hierarchy in Microsoft Word
In the View tab, use the Navigation button to view a list of headings in the document.

Side-bars, Asides, and “Right Rails”
In layouts with a column on the right side of the page for ads, additional information, images, etc.
- Section headers in this area typically begin with a heading 2 or a heading 3.
- Side columns rarely begin with heading 1.
.